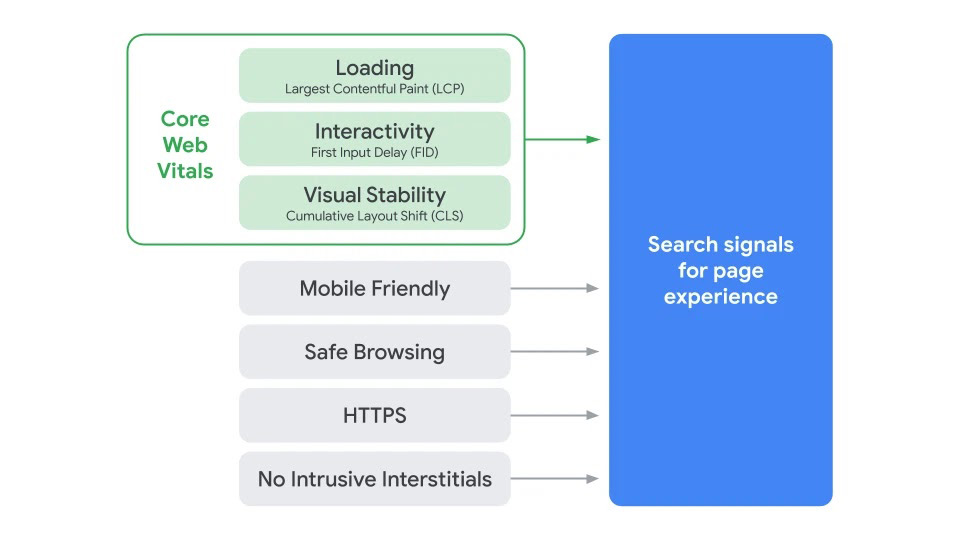
L’année dernière, Google annonçait un nouvel indicateur de performance Web : Les Core Web Vitals mesurés par le temps de chargement (LCP), l’interactivité (FID) et la stabilité visuelle d’un site (CLS). Une initiative visant à sensibiliser davantage les éditeurs à l’expérience utilisateur et ainsi optimiser le classement de leurs sites dans les SERP. Ces nouveaux signaux, entrés en vigueur en juin 2021, viennent s’ajouter aux indicateurs SEO déjà existants, comme l’ergonomie mobile, la navigation sécurisée, la sécurité HTTPS et les consignes concernant les interstitiels intrusifs.

Avec ces nouveaux critères essentiels, tous les éléments qui composent les pages web sont analysés par l’algorithme du moteur de recherche leader et peuvent avoir un impact sur les performances globales d’un site : texte, vidéo, image, code et… la publicité. Comment minimiser les conséquences de la publicité sur les Core Web Vitals et protéger son référencement ? Avant de vous présenter notre solution d’optimisation du score CLS, commençons par comprendre ce que sont les Core Web Vitals.
Faut-il craindre les Core Web Vitals ?
L’objectif de Google est clair. Avec les Core Web Vitals, le géant de Mountain View souhaite favoriser les sites proposant la meilleure expérience utilisateur – Et, à l’inverse, pénaliser les pages non optimisées : au temps de chargement lent, non adaptées au mobile, avec des publicités trop intrusives ou un décalage de contenu venant altérer la navigation de l’utilisateur.
Les éditeurs n’ont pas pris l’annonce des Core Web Vitals à la légère puisqu’en novembre dernier, Google déclarait “une augmentation moyenne de 70% du nombre d’utilisateurs interagissant avec Lighthouse et PageSpeed Insights”, deux outils qui permettent de mesurer la qualité de l’UX.
Les 3 indicateurs des CWV

- LCP (Largest Contentful Paint) : Cette métrique analyse le temps de chargement d’un site. Un bon LCP doit se produire dans les 2,5 secondes qui suivent le début de chargement de la page.
- FID (First Input Delay) : Ce facteur mesure le temps nécessaire pour qu’une page soit interactive. Le FID ne doit pas dépasser 100 ms.
- CLS (Cumulative Layout Shift) : Cet indicateur prend en compte la stabilité visuelle d’une page. Pour une bonne expérience utilisateur, la mesure idéale est inférieure à 0,1.
C’est sur cette dernière métrique, CLS, que nous concentrons nos efforts afin d’éviter les sauts de contenus causés par le chargement ultérieur de publicités. Les éditeurs ont tout à gagner à optimiser les critères Core Web Vitals. En effet, maintenir une bonne UX est un point indispensable pour accroître son trafic. En optimisant leur score CLS, nous accompagnons aussi les éditeurs dans leur acquisition d’audience.
Notre solution pour optimiser le score CLS
Chez Opti Digital, les emplacements publicitaires mettent en compétition les annonces de plusieurs tailles, ce qui cause des sauts de contenus inattendus notamment lorsqu’il y a des rafraîchissements. Pour éviter cela, nous avons développé une nouvelle solution pour optimiser le score CLS des éditeurs directement depuis nos tags. Nous créons une div parente aux divs des tags publicitaires avec une hauteur minimum. Si une création de petite taille gagne l’enchère, nous définissons un centrage vertical en CSS. Cela réduit visuellement les marges qui peuvent apparaître en centrant la publicité en hauteur.
Par exemple, voici les tailles minimum que nous paramétrons :
- 250px pour les emplacements Pavés sur Mobile
- 280px pour les emplacements Pavés in-read sur Ordinateur
- 600px pour les emplacements en Grands Angles
- 250px pour les emplacements Méga Bannières
Lire : Les meilleurs formats publicitaires en 2021
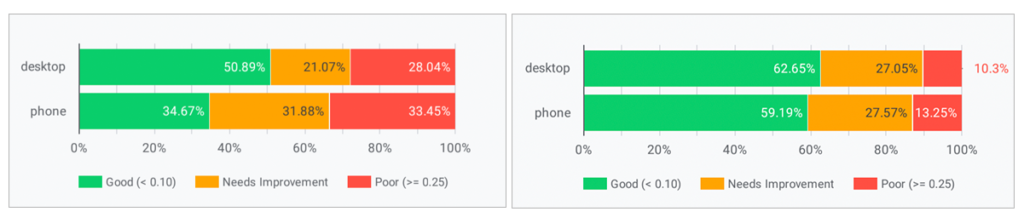
Grâce à cette solution, l’un de nos clients présentant un contenu éditorial a diminué le nombre de sauts de contenus sur son site et offre ainsi une meilleure expérience utilisateur à son audience :

De plus, depuis la mise en place de l’optimisation des tags publicitaires, un éditeur de site de petites annonces qui génère des leads sur le secteur immobilier et automobile, a observé une amélioration de son taux de conversion.
Grâce à nos solutions adaptées aux exigences des Core Web Vitals, les éditeurs peuvent continuer à monétiser leurs inventaires publicitaires sans perturber l’expérience utilisateur et ainsi s’assurer d’un bon positionnement dans les SERP pour l’acquisition d’audience.
Envie de tester nos solutions ? Des questions sur les optimisations que nous mettons en place pour améliorer votre score CLS ? N’hésitez pas à contacter votre Account Manager ou à nous écrire ici.

