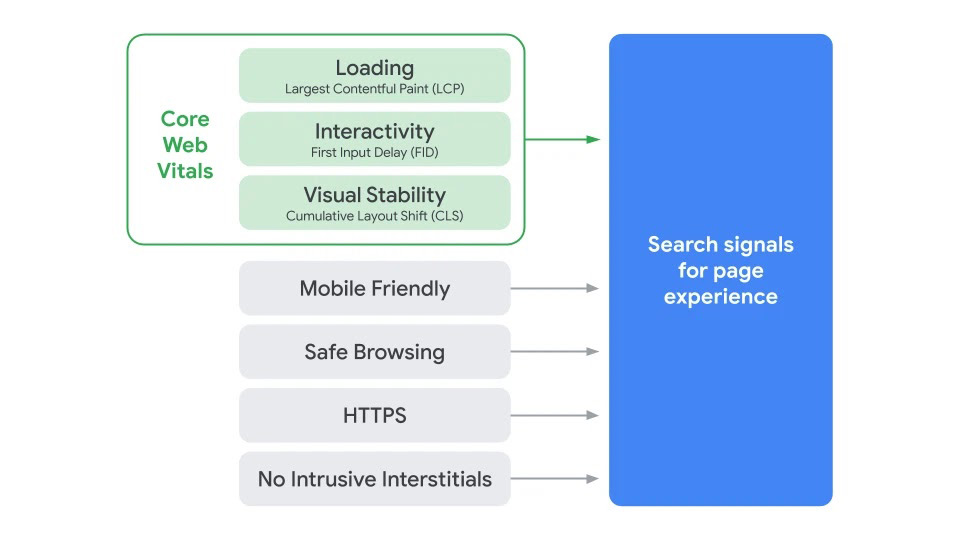
L’anno scorso, Google ha annunciato un nuovo indicatore delle prestazioni Web: i Core Web Vitals misurano il tempo di caricamento (LCP), l’interattività (FID) e la stabilità visiva di un sito (CLS). Questa iniziativa mira a sensibilizzare gli editori sull’esperienza utente e quindi a ottimizzare la classificazione dei loro siti nelle SERP. Queste nuove metriche, che entreranno in vigore nel giugno 2021, vanno ad aggiungersi agli indicatori SEO esistenti come la fruibilità mobile, la navigazione sicura, la sicurezza HTTPS e le linee guida per i pop-up intrusivi.

Con questi nuovi criteri essenziali, tutti gli elementi che compongono le pagine web vengono analizzati dall’algoritmo del principale motore di ricerca e possono avere un impatto sulla sua performance complessiva: testo, video, immagini, codice e… pubblicità. Come minimizzare l’impatto della pubblicità sui Core Web Vitals e proteggere l’ottimizzazione SEO? Prima di condividere i nostri consigli, iniziamo col capire cosa siano i Core Web Vitals.
Dobbiamo aver paura dei Core Web Vitals?
L’obiettivo di Google è chiaro. Con i Core Web Vitals, il gigante di Mountain View vuole favorire i siti che offrono la migliore esperienza utente – e, per contro, penalizzare le pagine non ottimizzate con tempi di caricamento lenti, che non sono adattate ai cellulari, oppure hanno pubblicità troppo invasive o uno spostamento di contenuti che altera la navigazione degli utenti.
Gli editori non hanno preso alla leggera l’annuncio dei Core Web Vitals: lo scorso novembre, infatti, Google ha riportato “un aumento medio del 70% degli utenti che interagiscono con Lighthouse e PageSpeed Insights”, due strumenti che misurano la qualità UX.
I tre indicatori di Core Web Vitals

- LCP (Largest Contentful Paint): questo parametro analizza il tempo di caricamento di un sito. Un buon LCP dovrebbe verificarsi entro 2,5 secondi da quando una pagina ha iniziato a caricarsi.
- FID (First Input Delay): questo fattore misura il tempo necessario affinché una pagina diventi interattiva. Il FID non deve superare i 100 ms.
- CLS (Cumulative Layout Shift): questo indicatore prende in considerazione la stabilità visiva di una pagina. Per una buona esperienza utente, la misurazione ideale è inferiore a 0,1.
Concentriamo i nostri sforzi su quest’ultima metrica, CLS, per evitare il salto dei contenuti causato dal successivo caricamento di annunci. Gli editori hanno tutto da guadagnare dall’ottimizzazione dei Core Web Vitals. Mantenere una buona esperienza utente è un fattore essenziale per aumentare il traffico. Ottimizzando il loro punteggio CLS, sosteniamo inoltre gli editori nell’acquisizione di pubblico.
Le nostre raccomandazioni per ottimizzare il punteggio CLS
Le soluzioni di Opti Digital includono l’implementazione del multidimensionamento e dell’aggiornamento dinamico all’interno degli slot pubblicitari, che possono causare salti di contenuti inaspettati. Per evitare questo inconveniente, raccomandiamo agli editori di creare una div principale di altezza minima rispetto alle div dei tag delle pubblicità. Se una creazione di dimensioni più piccole conquista il mercato, si consiglia inoltre di impostare un centro verticale nel CSS. Questo contribuisce a ridurre visivamente i margini che possono apparire quando si centra l’altezza dell’annuncio.
Per esempio, ecco le dimensioni minime dei set che raccomandiamo:
- 250px per le postazioni della tastiera su dispositivo mobile
- 280px per le postazioni della tastiera in lettura sui computer desktop
- 600px per i grandangoli
- 250px per i siti con mega banner
Consultare: I migliori formati pubblicitari nel 2021
In un prossimo futuro, gestiremo l’ottimizzazione del punteggio CLS direttamente nei nostri tag ma, per il momento, preferiamo lasciarlo fare all’editore per un guadagno in termini di agilità ed efficienza. Poiché il nostro script è caricato in modalità asincrona, i risultati sono migliori se le dimensioni sono definite dal codice HTML ospitato dai server dell’editore. Tanto più che i calcoli CLS iniziano circa 200 o 300 ms dopo il caricamento della pagina.
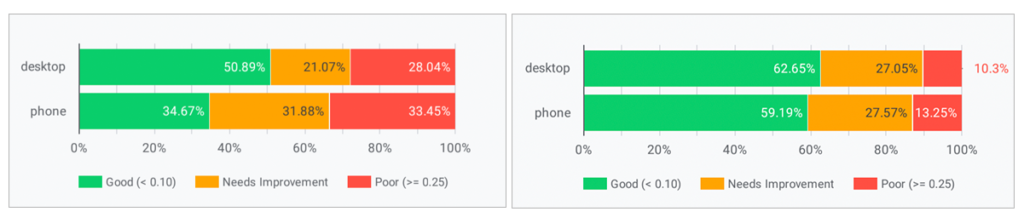
Seguendo i nostri consigli, uno dei nostri clienti di contenuti editoriali ha ridotto il numero di salti di contenuti sul suo sito, fornendo una migliore esperienza utente per il suo pubblico:

Grazie alle nostre soluzioni Core Web Vitals, gli editori possono continuare a monetizzare il loro inventario di annunci senza interrompere l’esperienza utente, garantendo una buona posizione nelle SERP per l’acquisizione di pubblico. Al fine di automatizzare l’ottimizzazione del punteggio CLS per i nostri clienti, siamo in procinto di aggiornare tutti i nostri tag pubblicitari… (Ulteriori spiegazioni su questa nuova soluzione sono in arrivo a breve).
Desidera testare le nostre raccomandazioni? Ha domande da porre sulle ottimizzazioni che implementiamo per migliorare il suo punteggio CLS? Si rivolga al suo account manager oppure ci scriva qui.