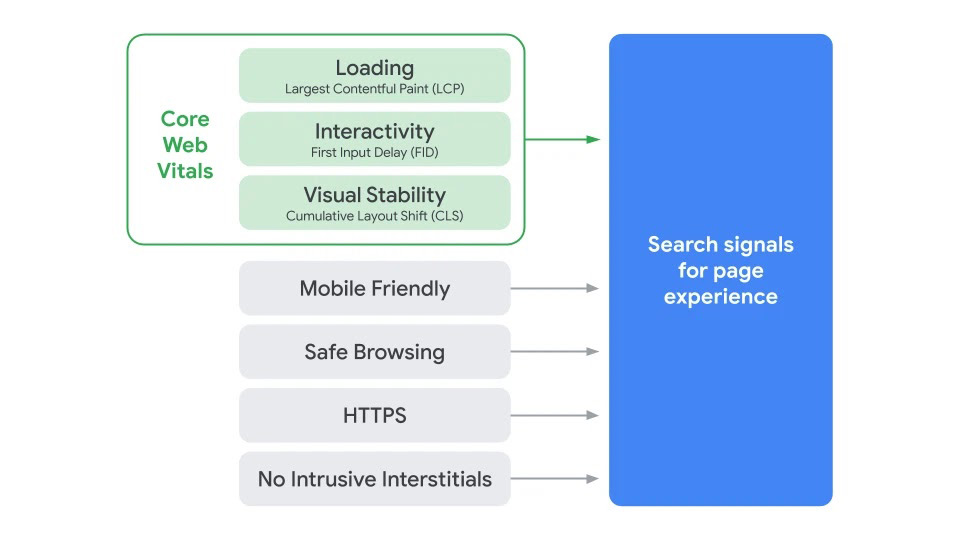
El año pasado, Google anunció un nuevo indicador de rendimiento web: Los Core Web Vitals medidos por tiempo de carga (LCP), la interactividad (FID) y la estabilidad visual de una página (CLS). Una iniciativa destinada a concienciar a los editores de la experiencia del usuario y así optimizar la clasificación de sus páginas web en las SERP. Estas nuevas señales, que entrarán en vigor en junio de 2021, se suman a los indicadores SEO existentes, como la ergonomía móvil, la navegación segura, la seguridad HTTPS y las pautas relativas a los anuncios intersticiales intrusivos.

Con estos nuevos criterios esenciales, todos los elementos que componen las páginas web son analizados por el algoritmo del buscador líder y pueden tener un impacto en los rendimientos globales de una página web: texto, vídeo, imagen, código y… publicidad. ¿Cómo minimizar las consecuencias de la publicidad en los Core Web Vitals y proteger su indexación? Antes de compartir nuestros consejos, empecemos por comprender qué son los Core Web Vitals.
¿Deberíamos temer a los Core Web Vitals?
El objetivo de Google es claro. Con los Core Web Vitals, el gigante de Mountain View quiere favorecer las páginas web que ofrezcan la mejor experiencia del usuario y, a la inversa, penalizar las páginas no optimizadas: tiempos de carga lentos, no aptos para los dispositivos móviles, con anuncios demasiado intrusivos o un desajuste de contenido que altera la navegación del usuario.
Los editores no se han tomado el anuncio de los Core Web Vitals a la ligera, ya que el pasado noviembre, Google declaró «un aumento medio del 70 % del número de usuarios que interactúan con Lighthouse y PageSpeedInsights», dos herramientas que ayudan a medir la calidad de la UX.
Los 3 indicadores de los CWV

- LCP (Largest Contentful Paint): esta métrica analiza el tiempo de carga de una página web. Un buen LCP debería ocurrir en los 2,5 segundos que siguen al inicio de carga de la página.
- FID (First Input Delay): este factor mide el tiempo necesario para que una página sea interactiva. El FID no debe exceder los 100 ms.
- CLS (Cumulative Layout Shift): este indicador tiene en cuenta la estabilidad visual de una página. Para ofrecer una buena experiencia del usuario, la medida ideal es inferior a 0,1.
Es en esta última métrica, el CLS, en la que centramos nuestros esfuerzos para evitar los saltos de contenidos provocados por la carga posterior de los anuncios. Los editores tienen mucho que ganar con la optimización de los criterios Core Web Vitals. Efectivamente, mantener una buena UX es un punto fundamental para incrementar su tráfico. Al optimizar su puntuación CLS, también acompañamos a los editores en su adquisición de audiencia.
Nuestras recomendaciones para optimizar la puntuación CLS
En Opti Digital, nuestras soluciones incluyen el establecimiento de múltiples tamaños y de actualización dinámica en los espacios publicitarios, lo que puede provocar saltos de contenido inesperados. Para evitar esto, hemos desarrollado una nueva solución para optimizar la puntuación CLS de los editores directamente desde nuestras etiquetas. Creamos una etiqueta div principal de las etiquetas div de los tags publicitarios con una altura mínima. Si la creación de un tamaño más pequeño gana el mercado, también establecemos un centro vertical en CSS. Esto ayuda a reducir visualmente los márgenes que pueden aparecer al centrar la altura del anuncio.
Por ejemplo, estos son los tamaños mínimos que configuramos:
- 250 px para los espacios en rectángulos para dispositivos móviles
- 280 px para los espacios en rectángulos «in-read» en ordenadores
- 600 px para los espacios en Rascacielos
- 250 px para los espacios en Megabanners
Leer: Los mejores formatos publicitarios en 2021
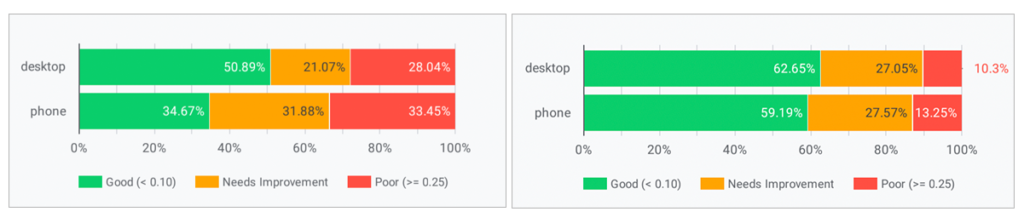
Siguiendo nuestros consejos, uno de nuestros clientes que presenta un contenido editorial ha disminuido el número de saltos de contenido en su página web y ofrece así una mejor experiencia del usuario a su audiencia:

Además, desde la implementación de esa solución, un editor de sitios de anuncios clasificados que genera clientes potenciales en los sectores inmobiliario y automovilístico ha observado una mejora en su tasa de conversión.
Gracias a nuestras soluciones adaptadas a los requisitos de los Core Web Vitals, los editores pueden seguir monetizando sus inventarios publicitarios sin perturbar la experiencia del usuario y así asegurar un buen posicionamiento en las SERP para la adquisición de audiencia.
¿Quieres probar nuestras recomendaciones? ¿Tienes alguna pregunta sobre las optimizaciones que estamos implementando para mejorar tu puntuación CLS? Ponte en contacto con tu Account Manager o escribenos aquí.

